Assignment 4: Aplikasi Login Screen
Nama : Rule Lulu Damara
NRP : 5025211050
Kelas : Pemrograman Perangkat Bergerak (B)
Login Screen
Dalam tugas ini, kita akan membuat sebuah halaman login untuk aplikasi Android. Halaman ini akan meminta pengguna untuk memasukkan email dan password mereka. Selain itu, halaman ini akan menampilkan tombol untuk login, serta tombol teks "Forgot Password?" yang bisa digunakan jika pengguna lupa password mereka. Kami juga akan menambahkan opsi untuk login melalui aplikasi pihak ketiga seperti Gmail, Facebook, X.com, dan GitHub.
Membuat Project
1. Di Android Studio, klik File > New > New Project.
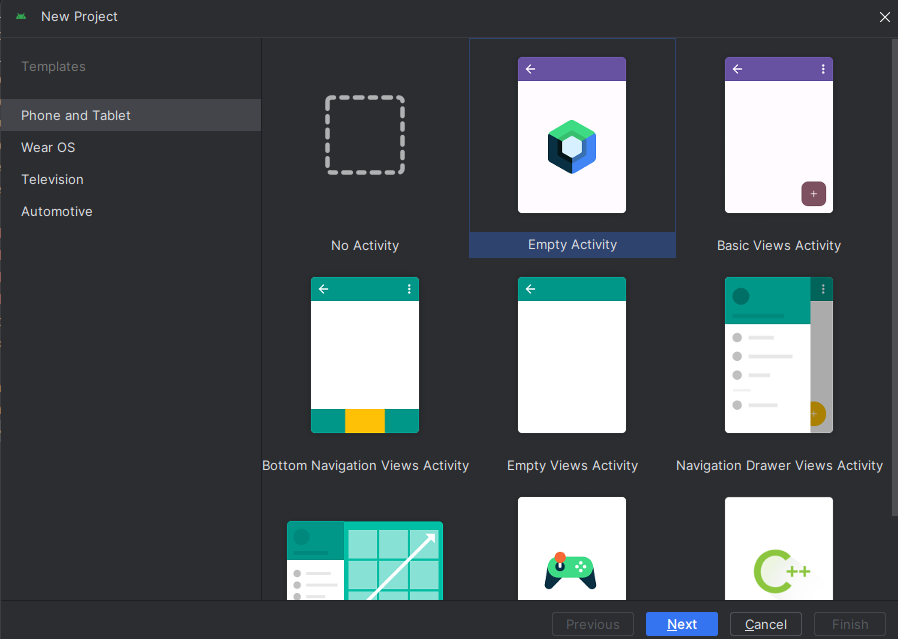
2. Dalam dialog New Project, pilih Empty Activity, lalu klik Next.
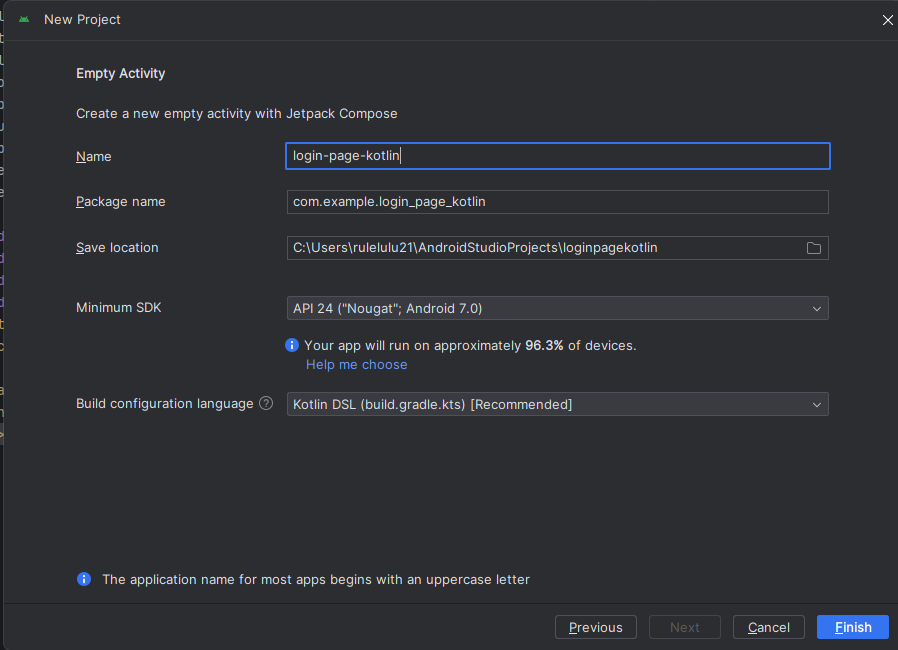
3. Di kolom Name, masukkan MyLogin.
4. Di kolom Minimum SDK, pilih API level minimum 26 (Oreo) dari menu, lalu klik Finish.
Ubah Kodenya menjadi seperti ini :
package com.example.mylogin
import android.util.Log
import androidx.compose.foundation.Image
import androidx.compose.foundation.clickable
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.material3.Button
import androidx.compose.material3.OutlinedTextField
import androidx.compose.material3.Text
import androidx.compose.material3.TextButton
import androidx.compose.runtime.Composable
import androidx.compose.runtime.*
import androidx.compose.runtime.remember
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.text.input.PasswordVisualTransformation
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
@Composable
fun LoginScreen(){
var email by remember {
mutableStateOf("")
}
var password by remember {
mutableStateOf("")
}
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Image(painter = painterResource(id = R.drawable.login), contentDescription = "Login image",
modifier = Modifier.size(200.dp))
Text(text = "Welcome Back", fontSize = 28.sp, fontWeight = FontWeight.Bold)
Spacer(modifier = Modifier.height(4.dp))
Text(text = "Login to your account")
Spacer(modifier = Modifier.height(16.dp))
OutlinedTextField(value = email, onValueChange = {
email = it
}, label = {
Text(text = "Email Address")
})
Spacer(modifier = Modifier.height(16.dp))
OutlinedTextField(value = password, onValueChange = {
password = it
}, label = {
Text(text = "Password")
}, visualTransformation = PasswordVisualTransformation())
Spacer(modifier = Modifier.height(16.dp))
Button(onClick = {
Log.i("Credential", "Email : $email Password : $password")
}) {
Text(text = "Login")
}
Spacer(modifier = Modifier.height(32.dp))
Text(text = "Forgot Password", modifier = Modifier.clickable {
})
Spacer(modifier = Modifier.height(32.dp))
Text(text = "Or sign in with")
Row(
modifier = Modifier.fillMaxWidth().padding(40.dp),
horizontalArrangement = Arrangement.SpaceEvenly
) {
Image(painter = painterResource(id = R.drawable.facebook),
contentDescription = "Facebook",
modifier = Modifier.size(68.dp).clickable {
//Facebook clicked
}
)
Image(painter = painterResource(id = R.drawable.google),
contentDescription = "Google",
modifier = Modifier.size(68.dp).clickable {
//Google clicked
}
)
Image(painter = painterResource(id = R.drawable.twitter),
contentDescription = "Twitter",
modifier = Modifier.size(68.dp).clickable {
//Twitter clicked
}
)
}
}
}
Masukan Asset yang diperlukan dalam folder drawable
Jalankan code nya
Github Link : https://github.com/RuleLuluDamara/login-page-kotlin






Komentar
Posting Komentar